- 『SWELL』を買おうか迷っているけど、高すぎて手が出ない。
- 『SWELL』が良いって聞くけど、17,600円の価値があるのかと疑問。
- 具体的に『SWELL』でなにができるのか知りたい。
そんな方に向けてこの記事では、なぜ『SWELL』が神テーマなのかを、具体的に、より良い点から順番にお伝えしていきます。
 らいおん君
らいおん君この記事を読み終わるころには、「購入する」ボタンをポチっているかも(笑)
WordPressテーマ『SWELL』が神な理由25選
SWELLで使えるブロックエディターで書くスピードが神
SWELLはブロックエディターに完全対応しており、マウス操作だけでパズルを組み立てるかのように、どんどん装飾を施していくことができます。



SWELLにしたことで記事執筆時間が半分くらいになったよ
また、CSSやHTMLをほぼ使わなくてよいのも、初心者にとって超嬉しい。
この動画を見れば、いかに簡単に書くことができるかわかると思います。


シンプルな美しさが神
『SWELL』はとにかくシンプルなんです。
値段が高いからより複雑なのかな?と思いきや意外とシンプル。
シンプルなんですがとにかくサイトは美しくてきれいなんです。
無駄な要素が無く、デモサイトをダウンロードするだけでもすぐに綺麗なサイトを作ることができ、初心者でも美しいデザインにすることができるのでおすすめです。
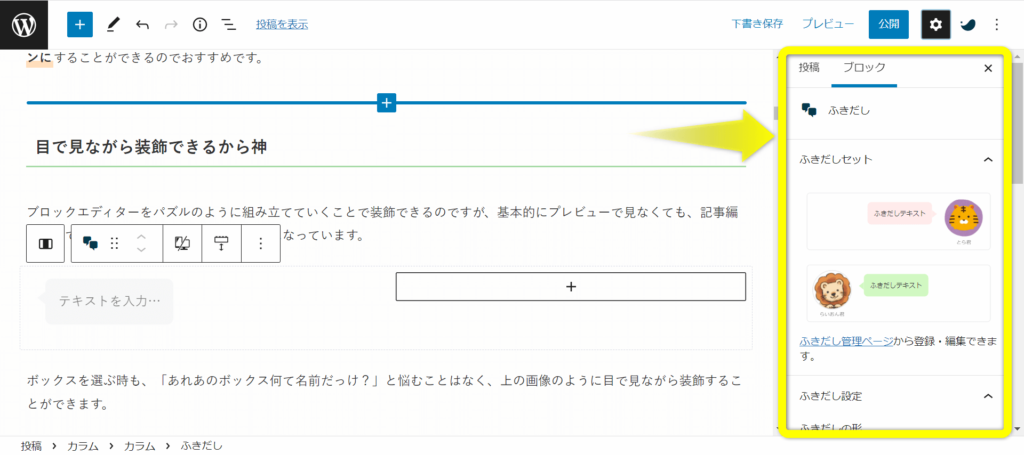
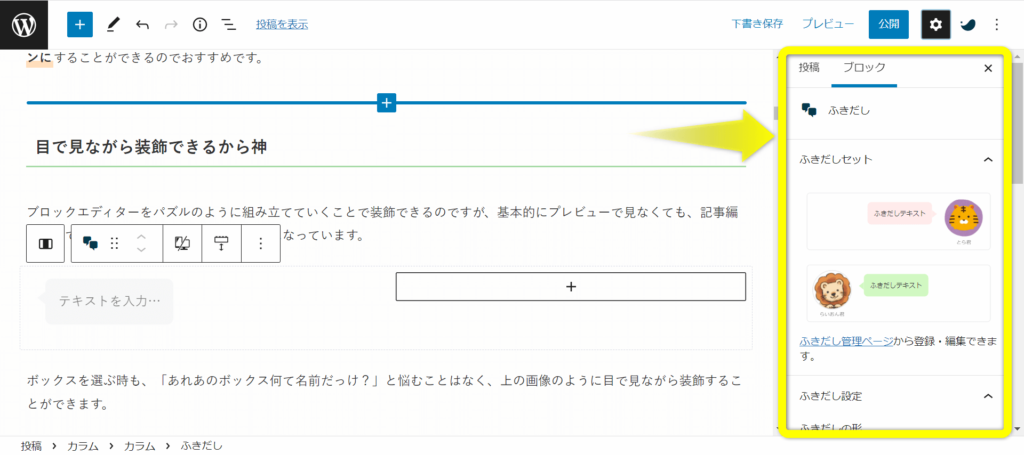
目で見ながら装飾できるから神
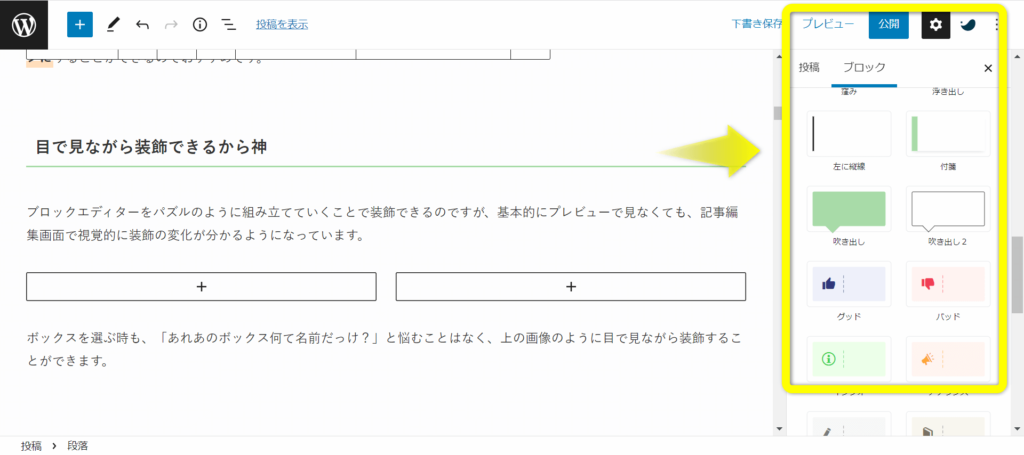
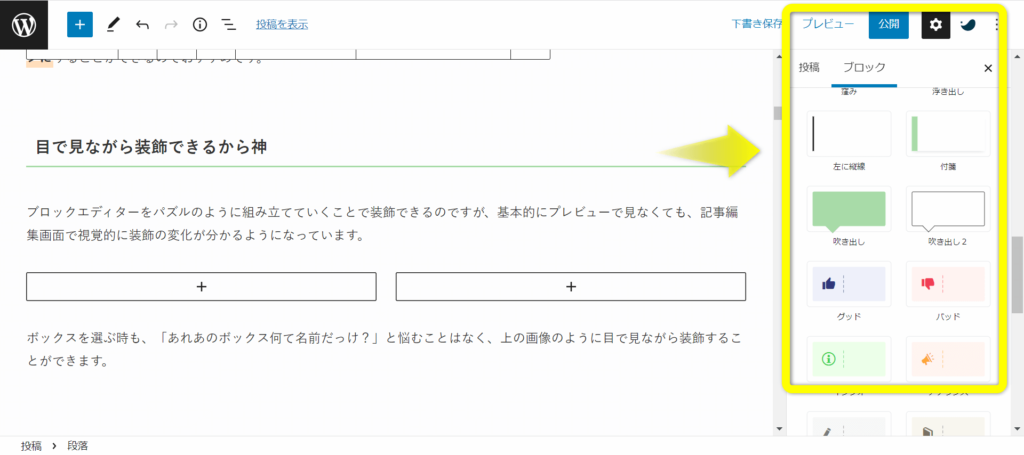
ブロックエディターをパズルのように組み立てていくことで装飾できるのですが、基本的にプレビューで見なくても、記事編集画面で視覚的に装飾の変化が分かるようになっています。




ボックスを選ぶ時も、「あれあのボックス何て名前だっけ?」と悩むことはなく、上の画像のように目で見ながら装飾することができます。
サイト型トップページが神
ブログのトップページは新着記事一覧がズラッとならぶブログ型と、各コンテンツへのリンクを設置したサイト型の2種類があります。
そのサイト型トップページを簡単に作ることができるんです。
おそらく見てもらった方が早いので、SWELLでサイト型トップページを作っている方を紹介します。
こんなに綺麗なサイトもSWELLなら作ることができちゃうんです。
パターン(テンプレート)を保存しておけるのが神
みなさんおそらく決まった装飾やよく使う装飾があると思います。
それをまとめてブロックとして保存しておけば、簡単に呼び出して、使うことができるんです。
\タップしてみてね/
※文字を入力していないため見え方が若干違います。
ページスピードが神
SWELLはページスピードが他のテーマよりも優秀です。



僕もSWELLに乗り換えただけでページスピードが上がったよ
実は、ページスピードに関しても細かい設定ができて、より突き詰めれば超高速にすることも可能です。
複数サイトで使えるのが神
『SWELL』は17,600円と高い価格設定ではありますが、一度買ってしまえば、もし違うサイトを作ることになっても、そのサイトでも『SWELL』を使うことができます。
複数サイトを運営する予定のある方でも安心です。
他テーマからの移行が神
『SWELL』は他テーマからの乗り換えを、乗り換えサポートプラグインによって比較的簡単にすることができます。
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5



ちなみに僕はTHE THORから乗り換えたよ


超よく使う「ボックス」が神
『SWELL』は普通のボックスや、アイコン付きボックスが超使いやすいです。
見やすくて、いろんな場面で使うことができ、僕もかなりの頻度で使用しています。
\タップしてみてね/
※色やアイコン、太さなど若干初期設定から変えているものもあります。
吹き出しブロックが神
吹き出しブロックがすぐに呼び出せて、簡単に色やアイコン、名前などが変えられるのはかなり良いポイントです。
\タップしてみてね/
タブブロック機能が神
タブブロックとは記事内でいくつかのタブに分けたいときに使うブロックで、比較するときなどに使います。
このタブ機能をCSSなど扱わずに使えるのは控えめに言って「神」。
\タップしてみてね/
アコーディオンブロック機能が神
アコーディオンブロックとは文章をクリックされるまで隠しておける機能。
これがあるだけで一気に見やすくすることができます。
\タップしてみてね/
キャプションボックスが神
キャプションボックスとは、ボックスに題名を書けるボックスのこと。
サブタイトルボックスなどと言われていたりもします。
\タップしてみてね/
これだけのキャプションブロックがあれば、使い分けもばっちりです。
カラムブロック機能が神
カラムブロックを使えばテキストや画像を横並びにできます。



僕はどうしても横に並べたいとき、SPACEを押しまくって間をあけていました(笑)
なのでこの機能がとてもありがたい。
例えばこんな風に左に画像、右に文字で説明にしたり
こんな風に3等分にもできちゃうんです。
STEP(ステップ)ブロックが神
よく、やり方を説明する記事などで使うこの機能。
CSSなどのコードを使わずにこの機能が使えるのは本当にうれしいです。
\タップしてみてね/
※文字を入力していないため見え方が若干違います。
関連記事機能(ブログカード)が神
関連記事(ブログカード)とは記事内に,ほかの記事へ飛ばすリンクを張れる機能です。
内部リンクならこんな感じ


外部リンクならこんな感じ


評価スターが神
評価スターとは
みたいなのです。
これを『SWELL』では簡単に使うことができ、
こんな風に星の数を多くすることもできます。
この機能が、何かをレビューするときに超使えます。
ガジェットブログをやっている人には特におすすめしたいです。
実際に評価スターを使用している記事はこちら


Q&Aが神
『SWELL』はQ&Aもブロックにしてくれています。
簡単に綺麗なQ&Aを作れて便利な機能です。
\タップしてみてね/
表(テーブル)機能が神
こんな表をブロックとして作ることができて、横スクロールできるようにしたり、色を変えたりすることができます。
比較するときなんかにあると便利な機能です。
| 項目 | 値段 | 使いやすさ | 見た目 |
|---|---|---|---|
| 1 | |||
| 2 | |||
| 3 |
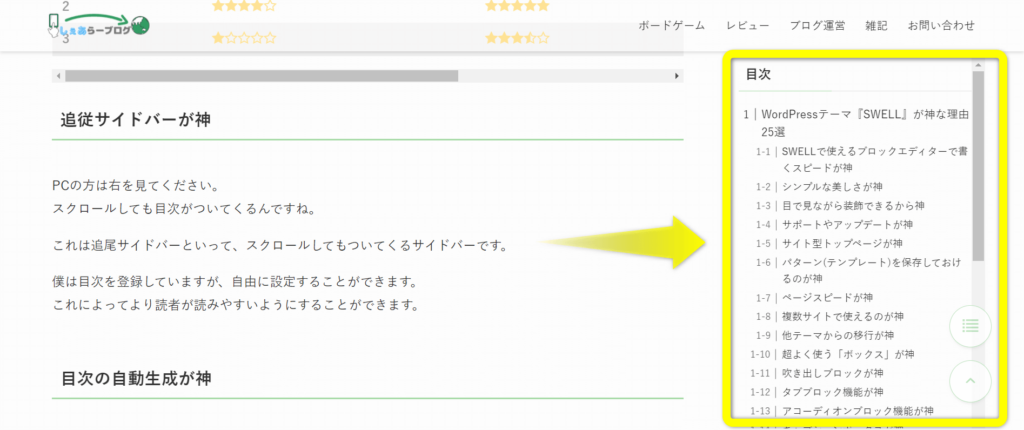
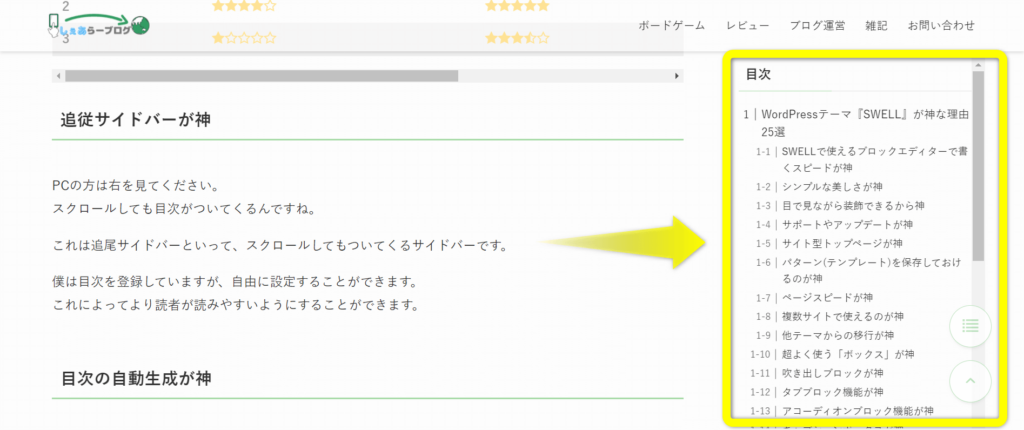
追従サイドバーが神


PCの方は右を見てください。
スクロールしても目次がついてくるんですね。
これは追尾サイドバーといって、スクロールしてもついてくるサイドバーです。
僕は目次を登録していますが、自由に設定することができます。
これによってより読者が読みやすいようにすることができます。
目次の自動生成が神
これは些細な機能かもしれませんが、地味に便利。
目次はわざわざ作らなくても、勝手に見出しを目次にしてくれて、設置してくれます。
作業を1つ減らせてくれる嬉しい機能です。
SWELLに変えただけでアドセンス受かる人もいるのが神
まずはこちらの方々をご覧ください
このように『SWELL』にテーマを変更するだけで、アドセンスやほかのASPに受かるケースもあるそうです!
サポートやアップデートが神
SWELLは了さんという方が開発しているのですが、この方はブロガーの気持ちをいつも考えてくれていてかなり信頼できます。
WordPress自体のアップデートに対応してすぐに『SWELL』もアップデートしてくれたり、常にブロガーの要望などに応えて、使いやすくしてくれたりしています。
ホームページも見やすく、サポートやマニュアルも手厚いので安心できるテーマです。
記事別に細かい設定ができるのが神
『SWELL』では記事ごとに、広告の有無や、サイドバーの有無など細かい設定もできるんです。
ほかのASPでの商品を売るために、自動のアドセンス広告を表示させたくないときなどに役立っています。
スマホ・タブレット・PC別に設定できるのが神
現在SEO対策として、モバイルユーザビリティというスマホでの使いやすさが評価されるケースが多くなってきています。
そのため、スマホでも見やすいブログを作ることが大切なんです。
横幅の小さいスマホにもパソコンと同じように表示してしまうと、見にくくなってしまうこともあります。
それを解決できるのが『SWELL』です。
例えばPCでは2つ横並びの物を縦に並べたり、スマホの方では表示する部分を少なくしたりできます。
『SWELL』でスマホでも見やすいブログを作りましょう。
【まとめ】神テーマSWELLを今買いましょう
いかがだったでしょうか。
『SWELL』はこんなにも良い機能がたくさんついた神テーマなんです。
デメリットは高いこと!
ですがそれを補えるほどの神機能と使いやすさです。



僕も『SWELL』のおかげで楽しくブログを書けています
楽しくブログを書き続けることができれば、『SWELL』の出費以上に稼げるようになると思います。
自己投資だと思って購入することをおすすめします。








コメント